
Часть 1, как работает ExpressionEngine 6
Я думаю, самая сложная часть этого материала это понимание концепции работы ExpressionEngine. Поэтому я попытаюсь объяснить это использую аналогию с салатом.
Давайте представим.
Вы решили съесть салат.
Вы идете в ресторан.
Вас приветствует официант.
Вы изучаете меню и заказываете салат Цезарь.
Официант записывает ваш заказ и удаляется на кухню где хранятся ингредиенты для салата. В этом конкретном ресторане официант сам готовит салаты.
Ваш официант новичок и не знает точный способ приготовления салата Цезарь.
На самом деле из-за большой проходимости менеджеру ресторана каждую неделю приходилось обучать нового официанта.
Поэтому менеджер решил создать инструкции по приготовлению каждого блюда в ресторане.
Вероятно это был очень требовательный менеджер и он решил что каждый раз блюдо будет абсолютно идентично тому что вы заказывали на прошлой неделе.
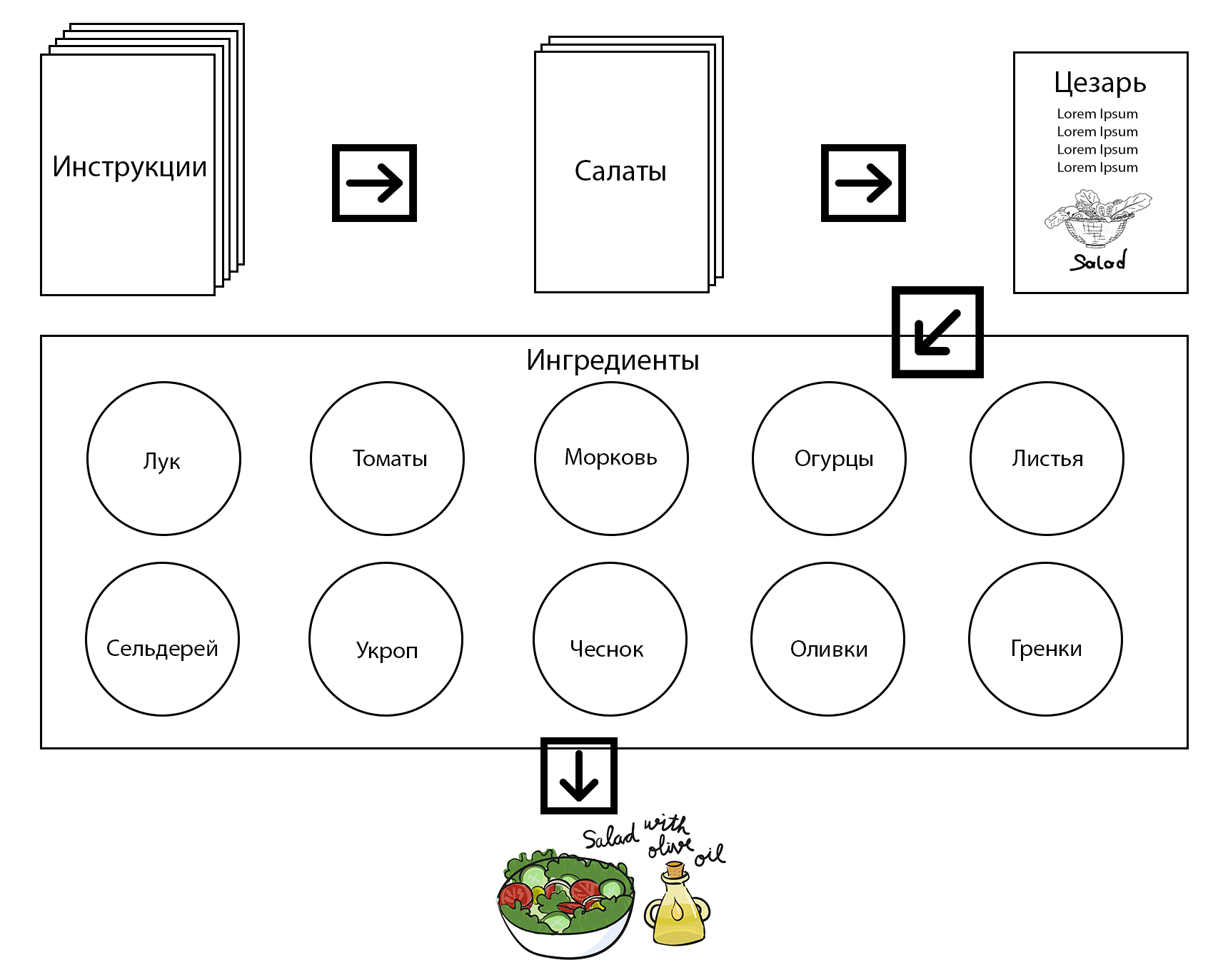
Для того чтобы достигнуть такой высокий уровень сервиса, инструкции имели схему содержащую точное местоположение каждого ингредиента на тарелке. Официанта перелистывает инструкции на страницу “Салаты”. Находит нужный вам салат Цезарь, берет тарелку и начинает готовить салат.
Он берет немного листьев салата из миски с листьями салата, затем немного гренок из миски с гренками и так далее пока все ингредиенты не займут свои места согласно представленной схеме.
Он вешает книгу с инструкциями обратно на стену и приносит вам готовый салат.

Только что вы прочитали историю о том как работает ExpressionEngine.
Давайте пройдемся по ней еще раз.
Вы сидите перед компьютером и открываете браузер(находите ресторан и садитесь за стол).
Вы делаете запрос в Яндексе(изучаете меню).
Вы кликаете на ссылку ведущую на сайт созданный на ExpressionEngine(заказываете салат Цезарь официанту).
ExpressionEngine начинает обрабатывать запрос(идет на кухню).
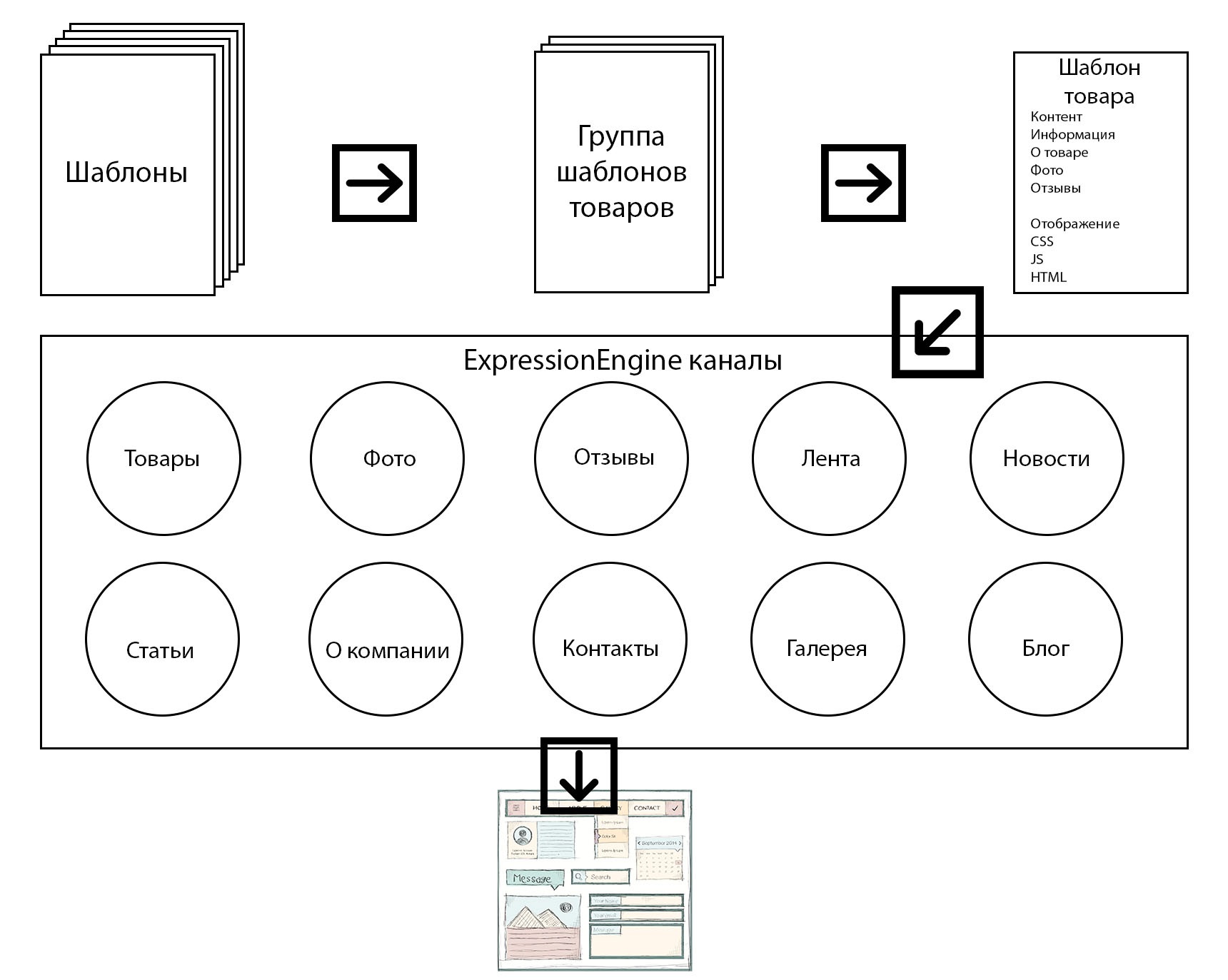
EE обращается к Шаблонам в Панеле управления(официант находит инструкцию на кухне)
EE находит нужную группу шаблонов(пролистывает инструкцию до страницы “Салаты”) и выбирает из группы нужный шаблон(находит заказанный вами салат Цезарь).
В шаблоне содержатся данные (салатные листья, томаты, гренки и т.д).
ExpressionEngine использует инструкцию найденную в шаблоне чтобы переходит в секцию Каналы(холодильник с мисками) чтобы собрать необходимый контент.
EE получает контент из Каналов спроектированных хранить один тип контента(миски с ингредиентами).
EE распределяет контент согласно HTML/CSS правилам содержащимся в шаблоне(добавляет ингредиенты согласно схеме).
Закончив, EE показывает полностью готовую отформатированную страницу(приготовленный салат Цезарь) в вашем браузере(на столе в ресторане).

Ключевые моменты
Как и любая многоуровневая аналогия - она не идеальна, но история приготовления салата затрагивает некоторые ключевые принципы для начинающих:
EE делает всю сложную работу
Templates provide direction on both content and presentation
Шаблоны организованы в группы
Каналы - контейнеры для хранения контента
Каналы могут быть большими или маленькими в зависимости от типа контента который они хранят
Каждая страница в EE обычно состоит из контента взятого из различных каналов.
Основная система доступа к контенту и шаблонам - это код написанный вами в шаблоне.
Движемся дальше
Прочитав аналогию с приготовлением салата вы могли заметить что ExpressionEngine пытается найти соответствующий шаблон сразу же после получения запроса веб-страницы. Зная это - следующим шагом будет добавление шаблонов в нашу пустую установку.
Мы начнем с небольших шагов, добавляя статичные шаблоны. Мы будем пытаться придерживаться концепции DRY(Don’t Repeat Yourself, что означает: “не повторяй за самим собой(англ.)”. Имеется ввиду не писать один и тот же код для разных частей сайта, а использовать единожды написанный код во всех похожих местах). Затем мы создадим Каналы(Channels) для хранения контента. И затем создадим блоки кода вывода контента из Каналов в шаблонах. Мы повторим этот процесс несколько раз для каждой секции нашего тестового проекта сайта.
